1. VSCode下载
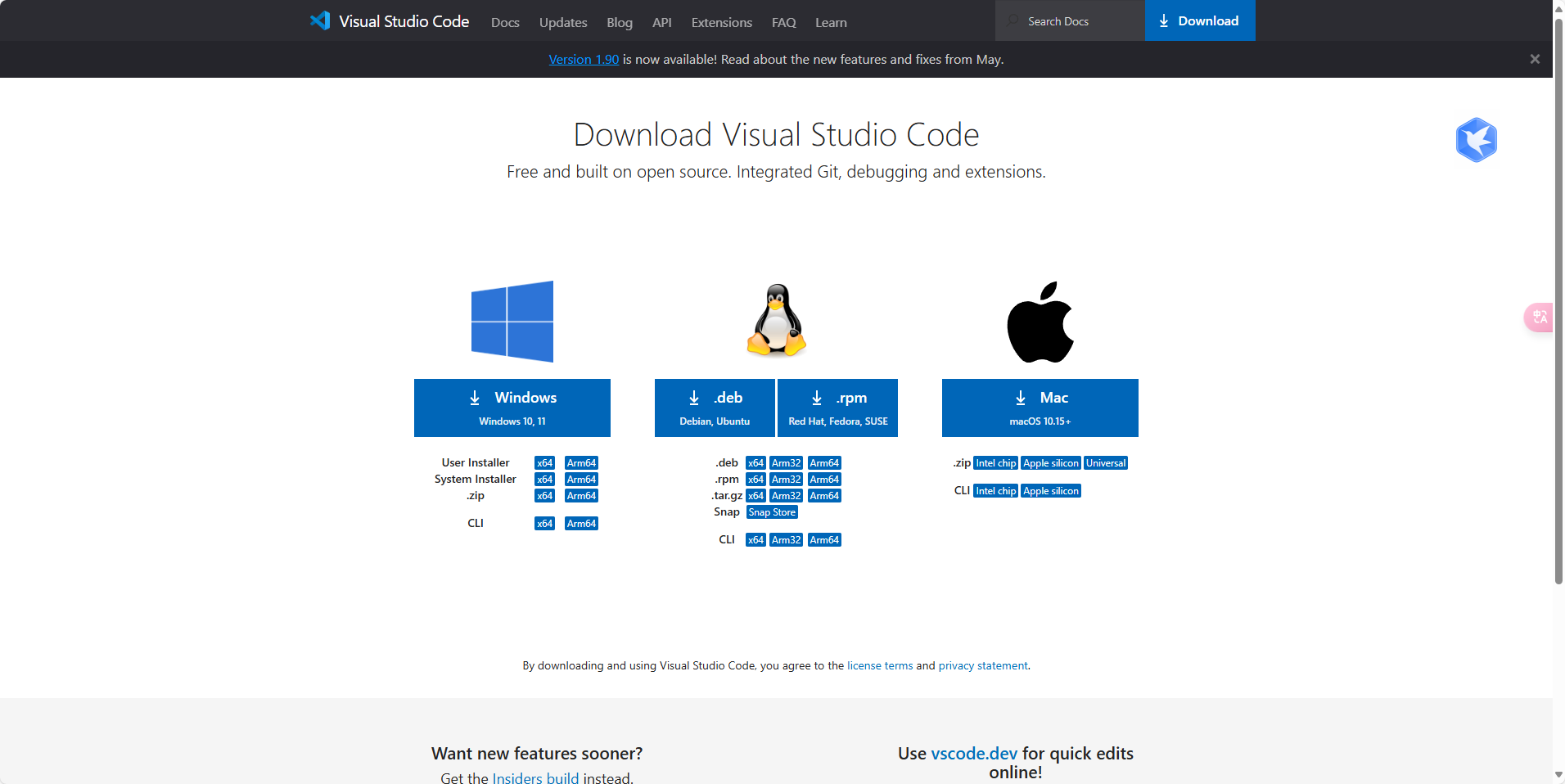
进入VSCode的官网网页:Download Visual Studio Code - Mac, Linux, Windows

下载相应的版本:

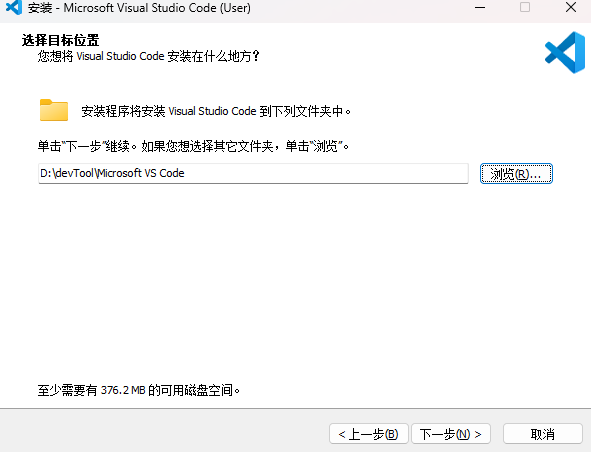
2. 安装VSCode

安装到指定位置:

一路下一步,直至安装完成:

3. 安装C++插件
3.1. 安装C/C++
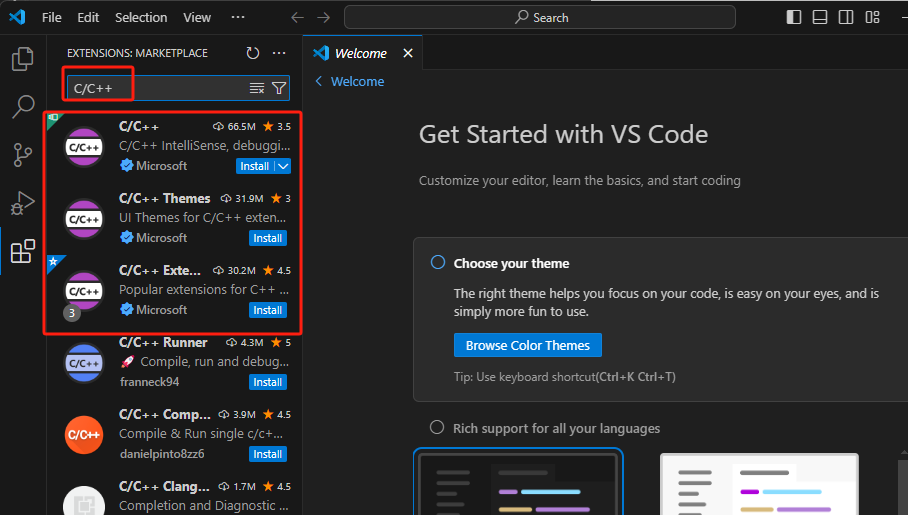
点击扩展图标:

输入C/C++,安装下面三个扩展:

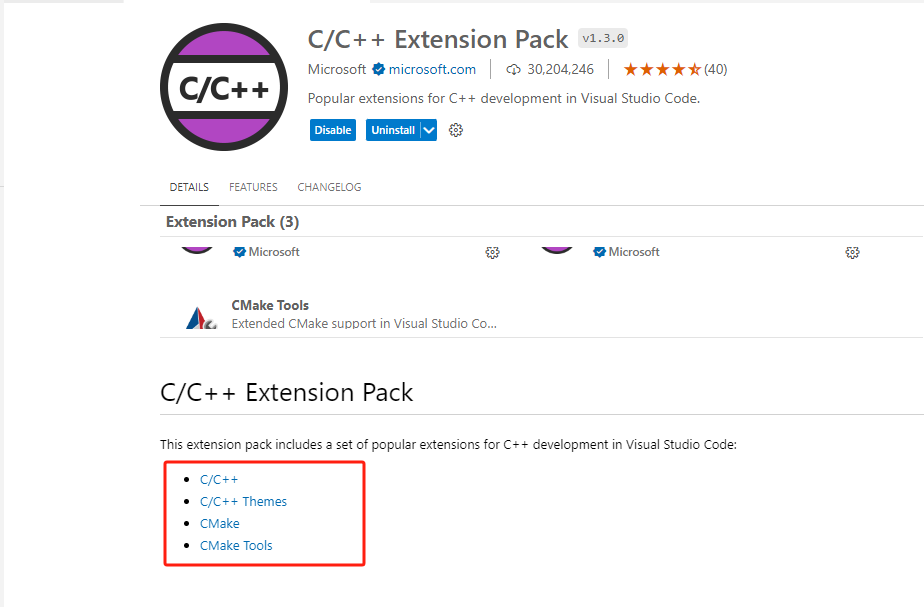
3.2. 安装CMake、CMake Tools
上一步我们安装的 C/C++ Extension Pack 插件已经包含了CMake和CMake Tools,所以这一步我们直接跳过。

4. 配置C++插件
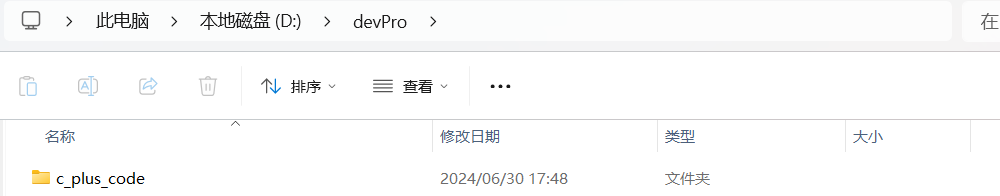
首先我们创建一个文件夹,用来存放VSCode的C++配置信息(后续代码也会存放在这个文件夹中,所以记住创建文件夹的路径)

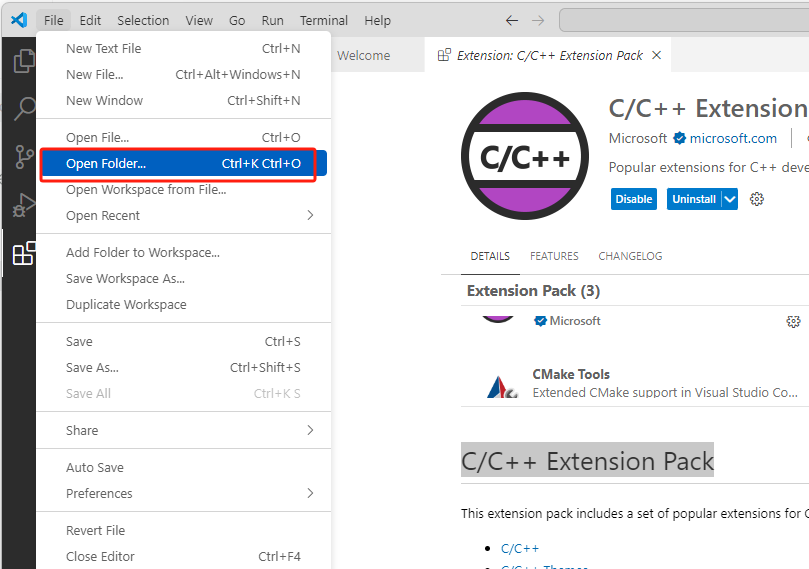
使用VSCode打开我们刚刚创建的文件夹:

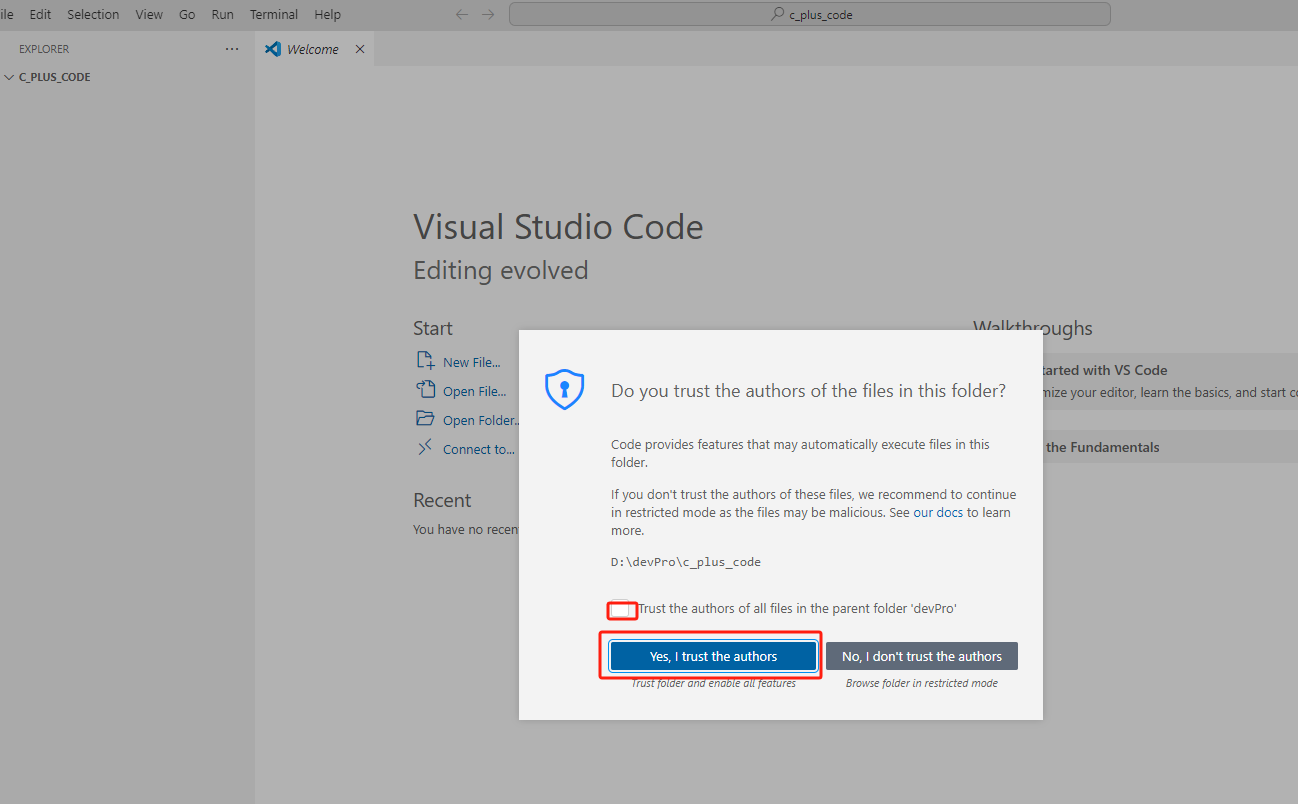
选择文件夹后,点击相信该文件夹:

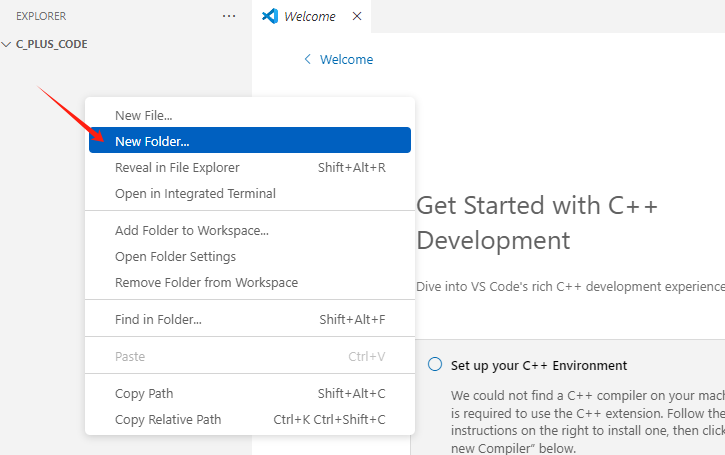
在左边的方框中,右键新建一个隐藏文件夹:

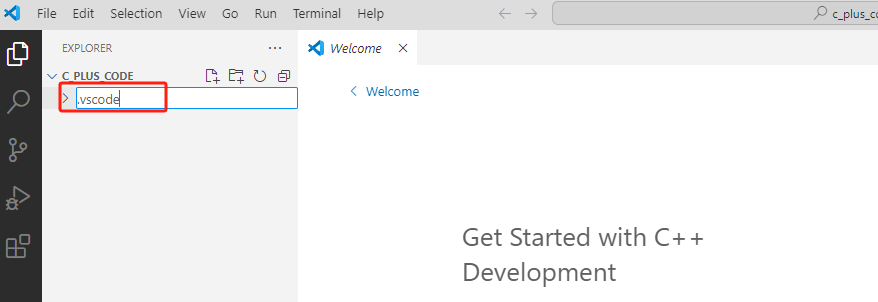
名字一般就叫做.vscode

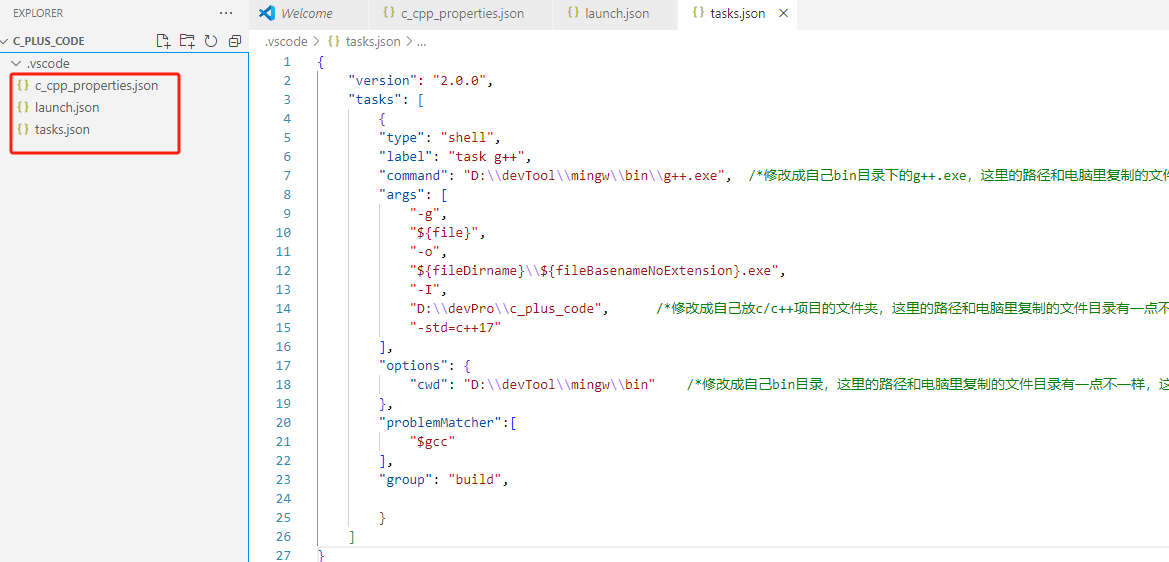
创建3个文件:
c_cpp_properties.json:
{
"configurations": [
{
"name": "Win32",
"includePath": ["${workspaceFolder}/**"],
"defines": ["_DEBUG", "UNICODE", "_UNICODE"],
"windowsSdkVersion": "10.0.17763.0",
"compilerPath": "D:\\devTool\\mingw\\bin\\g++.exe", /*修改成自己bin目录下的g++.exe,这里的路径和电脑里复制的文件目录有一点不一样,这里是两个反斜杠\\*/
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "${default}"
}
],
"version": 4
}launch.json:
{
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "D:\\devTool\\mingw\\bin\\gdb.exe", /*修改成自己bin目录下的gdb.exe,这里的路径和电脑里复制的文件目录有一点不一样,这里是两个反斜杠\\*/
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "task g++"
}
]
}
tasks.json:
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "task g++",
"command": "D:\\devTool\\mingw\\bin\\g++.exe", /*修改成自己bin目录下的g++.exe,这里的路径和电脑里复制的文件目录有一点不一样,这里是两个反斜杠\\*/
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe",
"-I",
"D:\\devPro\\c_plus_code", /*修改成自己放c/c++项目的文件夹,这里的路径和电脑里复制的文件目录有一点不一样,这里是两个反斜杠\\*/
"-std=c++17"
],
"options": {
"cwd": "D:\\devTool\\mingw\\bin" /*修改成自己bin目录,这里的路径和电脑里复制的文件目录有一点不一样,这里是两个反斜杠\\*/
},
"problemMatcher":[
"$gcc"
],
"group": "build",
}
]
}创建完成后如下图所示:

5. 测试
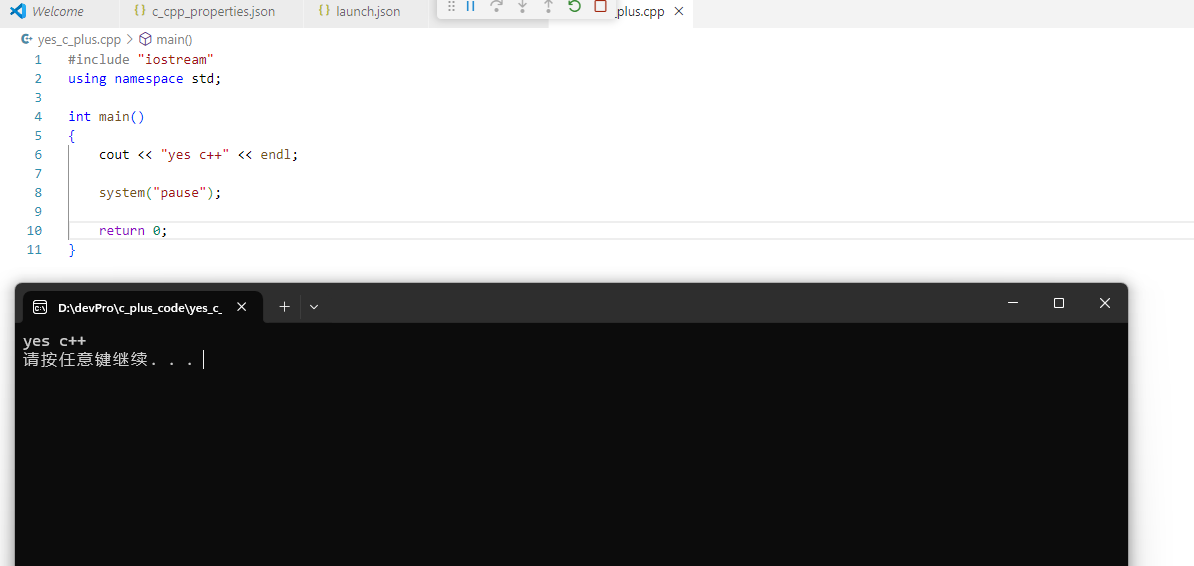
在左栏的文件夹内创建yes_c_plus.cpp的文件,粘贴下面的代码:
#include "iostream"
using namespace std;
int main()
{
cout << "yes c++" << endl;
system("pause");
return 0;
}运行代码,显示如下表示你的VSCode配置好了C++的环境

6. VSCode中文化
扩展搜索想要的插件安装即可。